手機購物的趨勢其實相當有趣,根據過去不少網路調查報告顯示,多數消費者還是傾向在個人電腦上完成購物,然而在2019年的全球消費者洞察報告中卻顯示,有24%的消費者喜歡以手機進行線上購物。這是10年來手機首度超越個人電腦,成為消費者為主要的購物裝置,顯示數位消費逐漸轉往行動裝置發展的趨勢。
財團法人台灣網路資訊中心調查顯示,台灣平均每人持有2.5個上網裝置,在亞洲國家中僅次於南韓與新加坡,而手機仍是主要的上網裝置(92%),因此手機版的網站能不能符合消費者的瀏覽需求,是電商必須重視的課題。
這裡我們終於談到這次的重點,UX(User Experience),UX也就是配合使用者的習慣設計網站,以優化用戶體驗,簡單來說就是「使用者體驗設計」,抽象點就是「你瀏覽網站時的感受」。
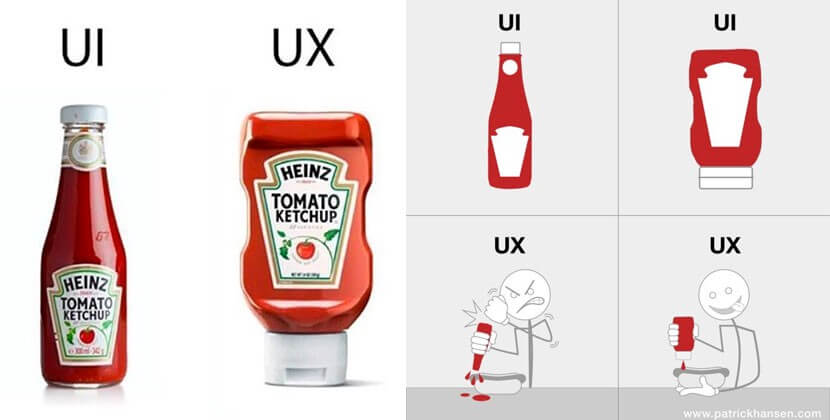
用一個更簡單的方式表達,HEINZ蕃茄醬廠商最初以直立的瓶子進入市場,但用戶的體驗改善了後來的蕃茄醬瓶,這是在網路上廣為流傳的UI與UX的比較圖。

圖片來源:https://www.gamzegenc.com
當然網站美觀很重要,但是當大家滿口UI的時候,別忘了網站應該要注重的消費者體驗,只有細緻用心的介面規劃,才能讓消費者找到自己想找的資訊。這次我們以大家較為熟悉的網路電商為例,初步來探討UX。消費體驗順不順暢?能不能讓消費者在網站上快速找到自己想買的東西?是否能讓消費者順利下單?這些都是UX要考量到的層面。
Google在2019年初發布了最新版本的「Google UX Playbook」,內容包括各領域的UX設計指南,告訴我們優質的網站應該具備什麼架構,以下就讓我們來看看Google舉的幾個例子。
首頁/登陸頁(Homepage/Landing page)
首頁對網站而言是相當重要的,它不僅是呈現主要資訊的地方,也可以讓消費者清楚了解網站的類型。而Google以國外知名購物網站Boots為例:
.jpg)
圖片來源:Google UX Playbook for Retail
1. 清楚的CTA(Call-to-action):在首頁顯示最熱門、主打的主題,運用鮮明簡潔的圖文,促使消費者點擊導引內容頁。
2. 適當的字體大小:能夠輕鬆閱讀的文字,可以使消費者有舒適的使用體驗。尤其手機的使用者需要可以舒適閱讀的文字。
3. 明確的價值主張:文案強調清楚明確的價值主張(benefit-oriented value prop),例如Boots上方強調「今天下單,明天收貨」,或是台灣電商常見的「24小時到貨」、「滿額免運」、「滿3千折3百」等。
4. 置頂的收合選單和購物車:收合選單(又稱漢堡選單)方便消費者查找網站中的其他頁面資訊,並查看目前的購物情況。
5. 明確的商品分類:例如婦幼商品、電子用品等,方便消費者依類別尋找產品。
6. 沒有蓋板式廣告:蓋版廣告會降低用戶體驗,Google近來也開始正視蓋板廣告問題。2018年Chrome新的廣告政策便指出,只要是蓋板、跳出式影片等廣告,都會被瀏覽器阻擋並遭到除權。
7. 不使用輪播圖片:輪播的圖片容易讓消費者分心,過多的資訊不一定會帶來理想的結果。
主選單(Navigation)
當消費者進入到主選單時,如何快速吸引消費者目光,並幫助消費者快速找到他感興趣的商品?以下是新創電商平台Net-a-Porter的主選單設計:
.jpg)
圖片來源:Google UX Playbook for Retail
1. 置頂的收合選單和購物車:沒道理消費者進到主選單後就找不到他的購物車。特別需要注意的是,收合選單在合併時最好不要超過版面的五分之一,展開時也不要超過一頁。
2. 浮動選單:當消費者在主選單頁面往下捲動,進一步獲得更多資訊時,建議收合選單可以採浮動式設計(Floating Menu),使選單目錄持續固定在上方。
3. 註冊與登入:目錄中別忘了「註冊」和「登錄」選項。
4. 選單的排序方式:主要項目建議以熱門度排序,增加主打項目的曝光度,子項目則建議以字母排序。
5. 容易進入或跳出主選單:直覺式的介面設計,方便回到上一個動作。
6. 使用動態選單:更詳細的分類商品,增加精準度。例如褲子可細分為短褲、長褲、褲裙、內搭褲、牛仔褲、牛仔短褲、連身褲/吊帶褲等,也可以加入「褲子全系列」的選項,方便各種需求的消費者尋找商品。
搜尋(Search)
搜尋欄可以幫助消費者快速的找到想要的商品,因此明確、快速是首要條件,準確的搜尋系統將有助於提升轉換率。Google舉了美妝保養品網站Sephora為例,可以看到該搜尋頁設計的優點:
.jpg)
圖片來源:Google UX Playbook for Retail
1. 清楚易懂的搜尋欄位:明確的「搜尋框」欄位和「放大鏡」按鈕。
2. 自動建議搜尋:在搜尋時自動列出網站中相近的答案。
3. 自動糾正常見的拼寫錯誤:手機就這麼大,按錯鈕是人之常情。即使消費者打錯字,還是能夠找他想找的商品,這才是優秀的服務。
4. 永遠都會呈現商品:即使搜尋後找不到相符的商品,網站也會自動推薦其他類似或主打的商品,使頁面不會呈現無結果的空白畫面。
5. 搜尋紀錄:記錄消費者前次搜尋的字詞。
分類/產品頁(Category/Product)
來到了產品頁,首重的當然就是幫助消費者找到符合需求的商品,刺激購買意願。如果消費者找不到他想要的商品,網站必須呈現其他消費者感興趣的東西。我們繼續來看看Sephora的Dior Addict唇膏頁面:
.jpg)
圖片來源:Google UX Playbook for Retail
1. 明確的價值主張:別忘了在每個階段重申一次網站的價值主張,在轉換發生前也可以再次強調價值主張,加強品牌印象及消費者信心。
2. 篩選、排序系統:能夠在搜尋和類別頁面上過濾、排序結果,並確認分類的邏輯是人性化且實用的,篩選器功能也要容易操作。例如可以輕鬆的找到按鈕按照品牌篩選商品,或將商品依價格低至高排序。
3. 清楚的價格和商品描述:塞給消費者的資訊不宜過多,建議在產品頁面中顯示明確的價格資訊,並條列式產品敘述,使訊息簡單易懂。
4. 增加第三方的評分:讓消費者不用跳出網站搜尋,就能獲得第三方資訊,在商品頁加入心得評分,並盡量讓正面評論置頂。
5. 次要的CTA呼籲按鈕:行動裝置與傳統個人電腦相比,較難一氣呵成的完成購物行為,因此建議在商品頁加上追蹤功能(收藏清單)、下次再買、到店取貨等服務,提醒消費者完成購物。
6. 刺激購買慾望:加上緊急、限量等促銷提示。(例如:免運費、剩餘幾件、倒數幾天、節慶優惠等)
轉換頁(Conversion)
購物車頁面忌諱的就是複雜瑣碎的結帳流程,如何簡化購買流程,順利完成轉換呢?如果消費者這次不想購買商品,那網站又該如何讓他下次還想來繼續購物?Google以販售寵物用品的Petco為例:
.jpg)
圖片來源:Google UX Playbook for Retail
1. 明確的價值主張:在購物車頁面也可以重申一次網站的價值主張。
2. 購物按鈕:消費者將商品加入購物車後,不要直接跳轉到結帳畫面,留給消費者「繼續購買」或「立即結帳」的選擇。
3. 自由編輯:允許使用者更新、整理購物車,不要讓他每次想要調整購物車的內容,都必須刪掉商品重新選擇。
4. 顯示購物摘要:結帳手續完成前顯示購物摘要,再次確認訂單。
5. 非會員結帳:允許消費者可以透過訪客身份購物,不用加入會員也可以購買商品。
6. 減少驗證:準備驗證過的API位址,讓消費者不需要再次輸入帳號密碼登入。
7. 社群帳號:消費者可以直接連結社群帳號註冊會員,減少註冊時填寫資料的不便。
8. 註冊優惠:鼓勵消費者註冊會員可以得到購物優惠。(例如:優惠卷、首購免運)
9. 結帳流程:如果購物流程超過兩步驟,建議可以顯示「結帳進度條」讓消費者了解目前結帳進行到哪個步驟,後續還有什麼流程,並且可以隨時回到上一步。
10. 保存購買資料:購物車可保留商品清單,幫助消費者下次購買。
表格欄位(Form optimization)
使用行動裝置填寫表格資訊是件不太方便的事,因此幫助消費者快速輕鬆的付款,就是相當重要的課題。Google帶我們來看看配鏡電商Warby Parker怎麼做:

圖片來源:Google UX Playbook for Retail
1. 簡化欄位:減少結帳時需要填寫的欄位。包括合併名字和姓氏的欄位,不要將地址分成多個欄位填寫等。
2. 密碼確認:不要消費者輸入兩次用戶密碼。
3. 重要欄位提醒:在必填欄位旁加上星號註記。
4. 即時驗證:立即顯示沒有輸入、輸入錯誤的項目,而不是在送出資料後才顯示錯誤欄位。
5. 自動代入:自動填寫已知資訊(例如:姓名、電話),盡量減少需要消費者自行輸入的動作。
6. 小心使用下拉式選單:當選項少於三項時,建議不要採用下拉式選單,改以直接點選的方式讓消費者選擇。
7. 信用卡欄位:信用卡欄位在消費者主動點擊後,才自動展開。
8. 鍵盤對應:針對不同的填寫欄位,可以呼叫對應的數字或英文鍵盤。例如輸入信箱時,可以跳出英文鍵盤,輸入電話時,可以跳出數字鍵盤。
9. 客服資訊:網站頁面底端可加入客服資訊,減少消費者的不信任感,提升填寫意願。
以上6大項目為Google的「Google UX Playbook for Retail」重點整理,更多內容可詳見以下連結。由此可見UX設計需要相當充足的調查研究,才能有效的讓消費者在瀏覽網頁時達成轉換,因此UI與UX設計其實是不同領域的專業,理想的情況是UI與UX設計師兩者間互相配合,由UX設計師主導如何妥善規劃網站的使用者體驗,搭配UI設計師實踐UX的想法,使網站整體呈現觀感更加完美。如此一來受惠的不僅僅是電商,也能夠造福廣大的消費者。
2019年的Google UX Playbook系列












 行銷大趨勢
行銷大趨勢 2019年 7月 3日
2019年 7月 3日